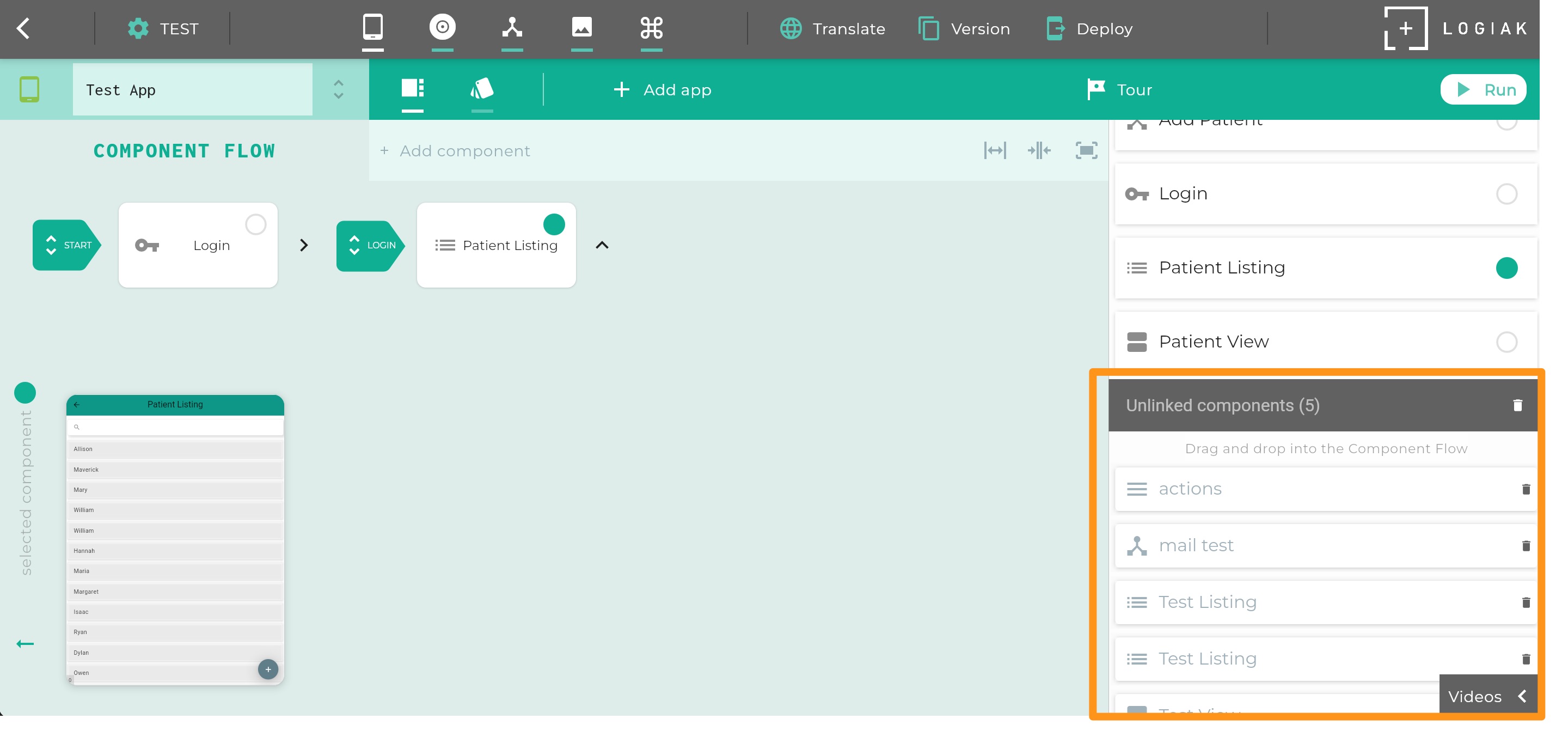
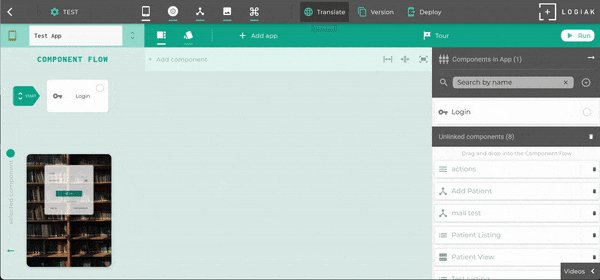
Unlinked Components
Unlinked components
Unlinked components are components which have been created, but are not currently linked into the App anywhere.
This means: they are not
- the destination of a transition
- nor are contained by any component which itself is within the Flow
- nor are functioning as a navigation element on any component within the Flow
They are not within the Component Flow.
Unlinked
Unlinked components are either:
- Newly created components
- Components that were unlinked
- Components that became unlinked as a result of another component being unlinked
Managing Unlinked components
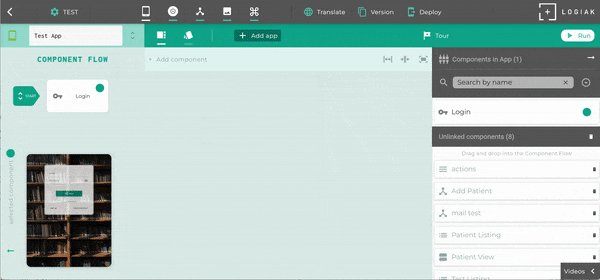
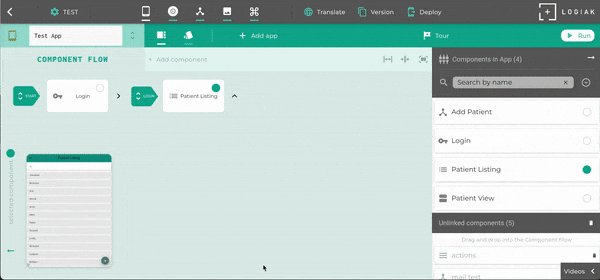
Unlinked components are managed within the Components Column.

When new Components are first created, they are not yet linked into the Component Flow.
Instead, the are listed in the Components Column, available for either dragging and dropping into the Flow or for deletion.
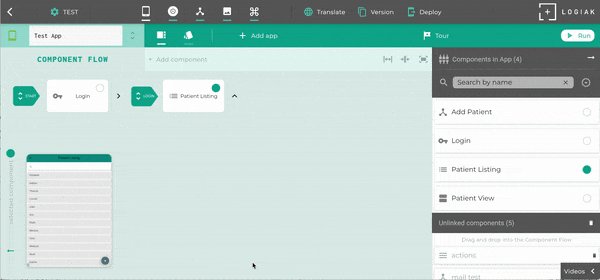
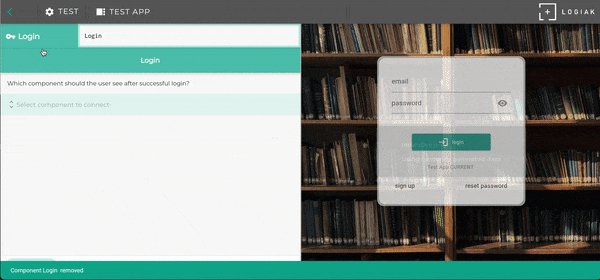
How to UNLINK a Component
There are several ways to unlink a component.
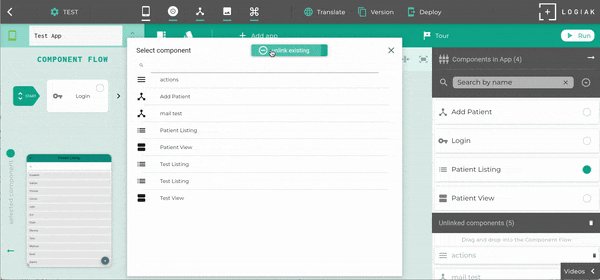
UNLINK via transition menu
- You can click on a transition (green) arrow, and, in the popup which appears you will see a button labelled “unlink existing” button


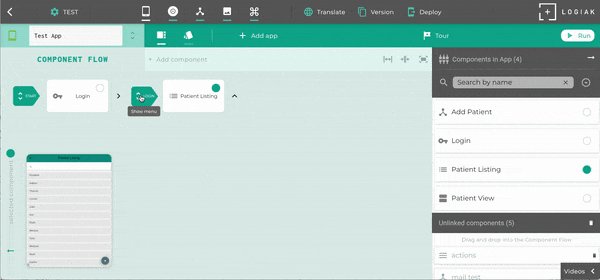
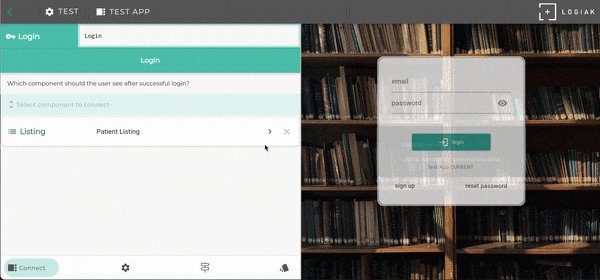
UNLINK via parent component editor
- Edit the component which contains or links to the component you want to delete, and from the first tab you will be able to unlink the component

How to DELETE Unlinked components
You can delete any unlinked component by clicking on the trash icon to its right.
If you have a number of unlinked components and you are happy to delete them all, you can do this in one action by clicking on the trash icon in the header.
This will delete ALL currently unlinked components.
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.