Development Mode
Development Mode (Rapid development)
Development Mode is a pre-production mode particularly relevant if you want to develop for mobile.
It permits you to deploy to device and exposes controls which allows you immediate updating without going through the normal development cycle of having to
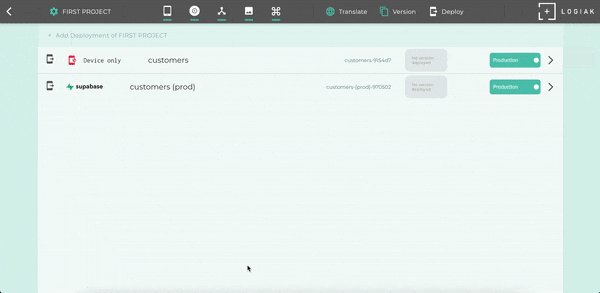
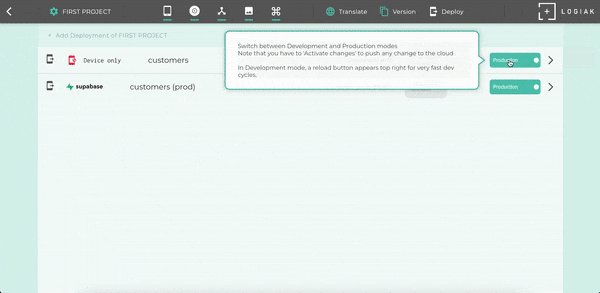
How to switch a deployment to Development Mode

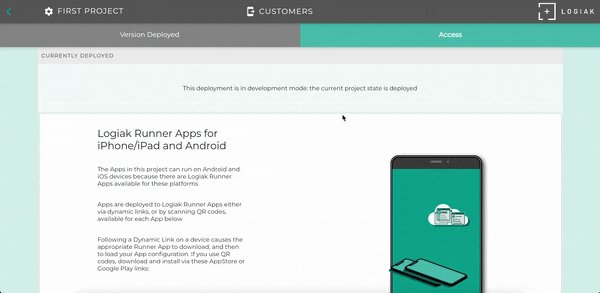
In Development Mode, instead of deploying a named version, you are deploying the current state of the project.
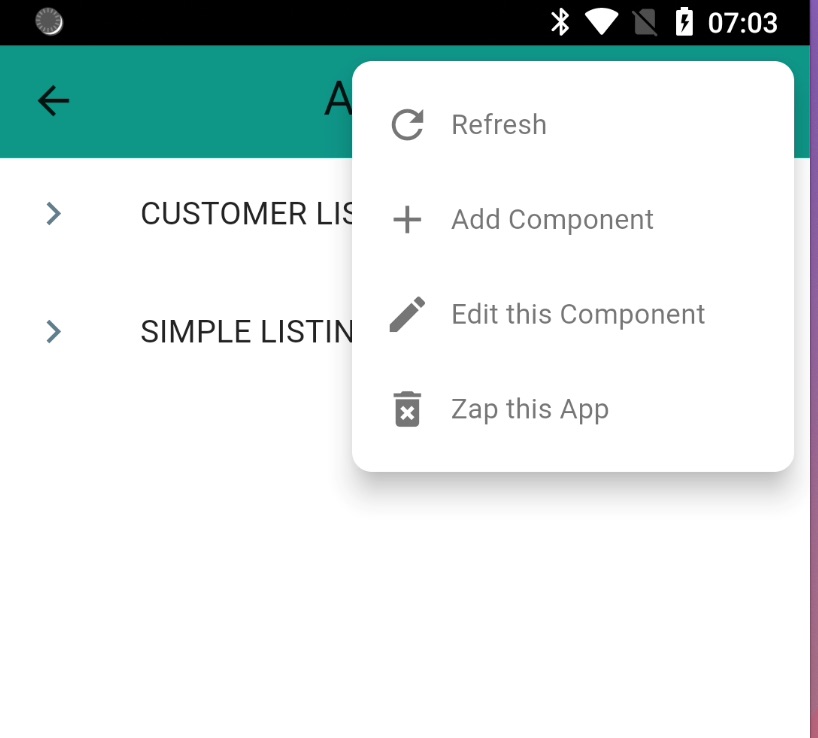
DevMode controls on the device
There are four functions available to you
- Refresh
- Add Component
- Edit this Component
- Zap this App



DevMode Refresh
A drop-down appears in the deployed App which permits you, among other things, to Refresh the device with the latest changes you have made.
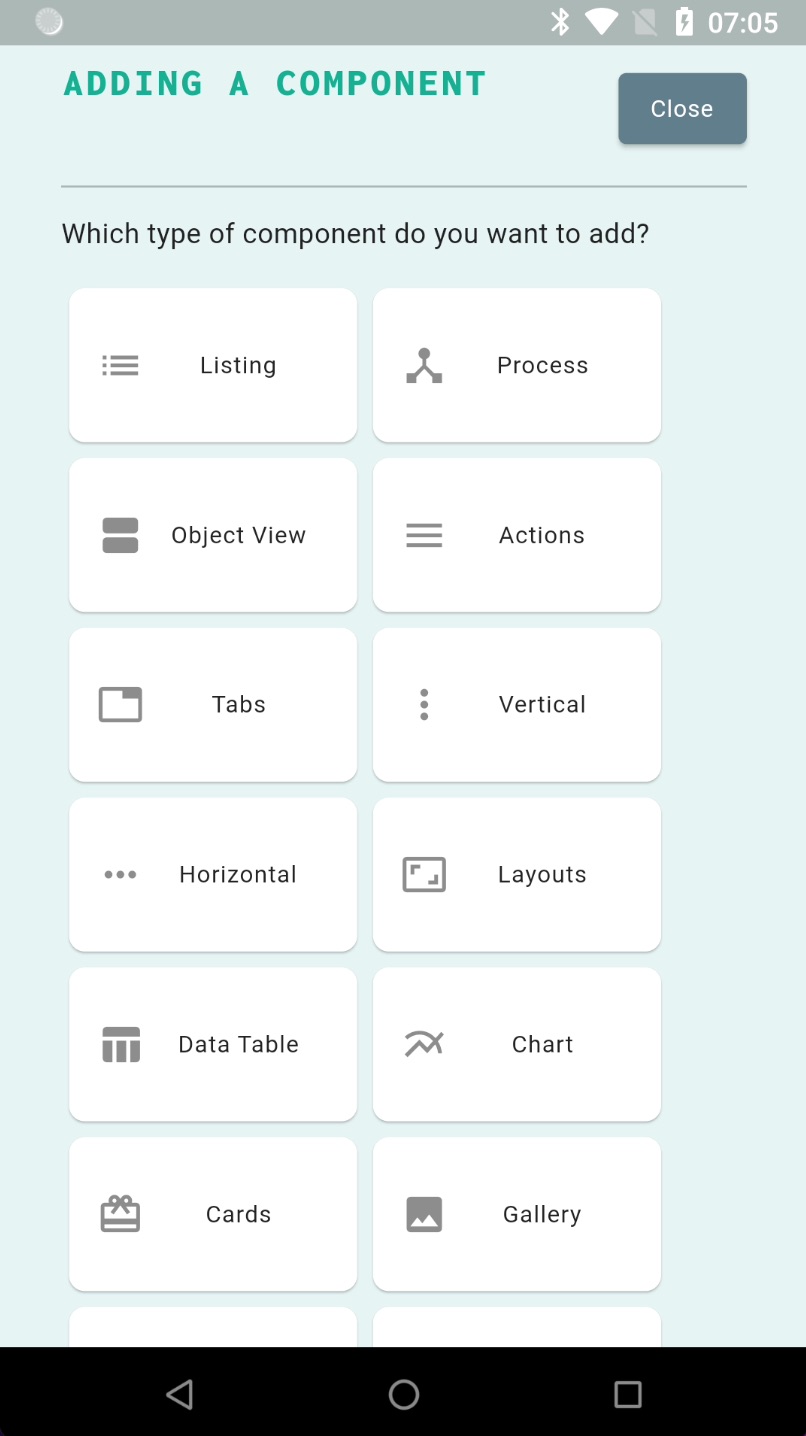
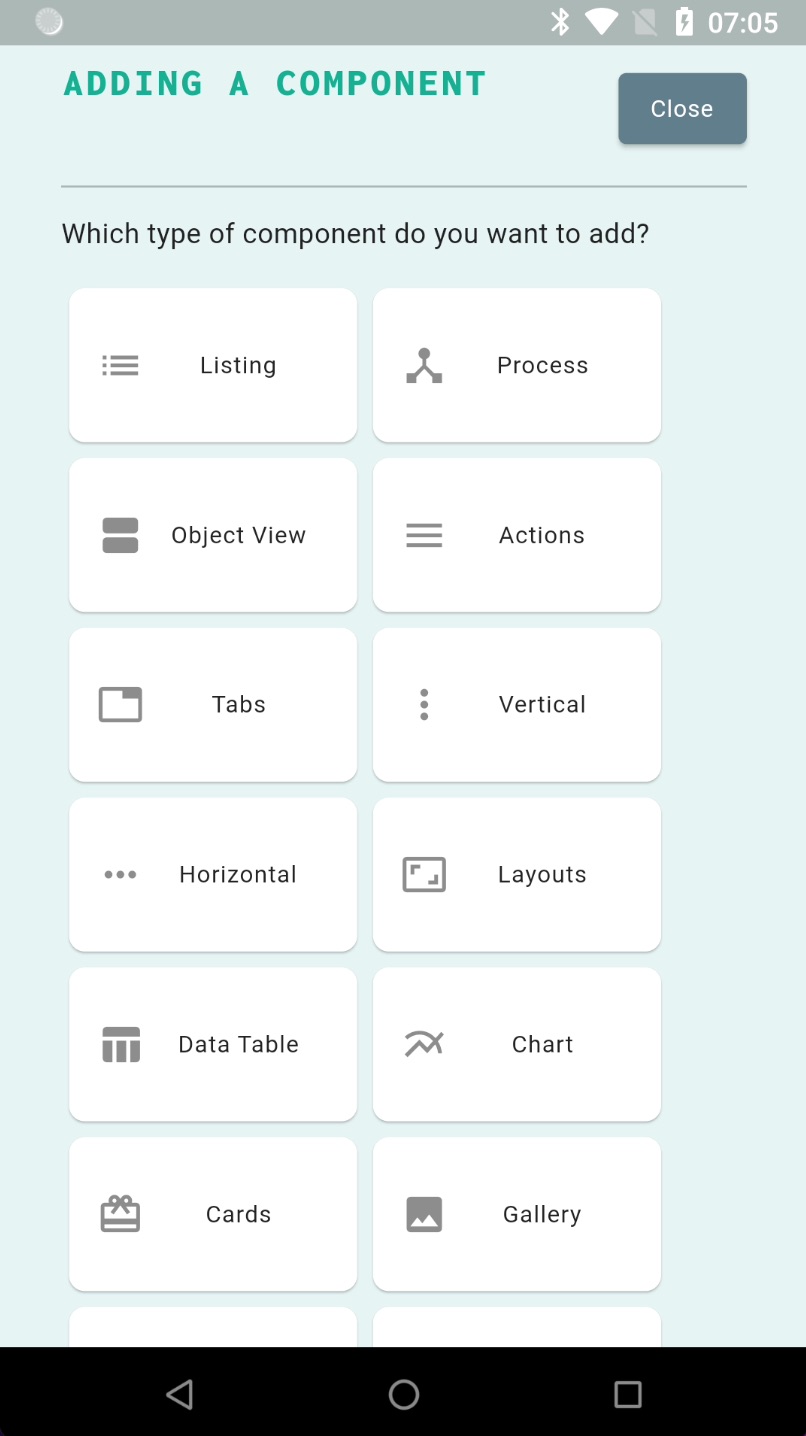
DevMode Add Component
Note
You have to be an authenticated user (have logged into the App) and be an Editor in the Project Space in order for this function to be permitted.You can add new Components to the App, just as on the Server.
However, to link a newly added Component in, you don’t drag and drop, but rather you edit a Component which is already in the App, and add the new Component as the destination of a transition there, or as included in that Component (if the Component is a Container Component).

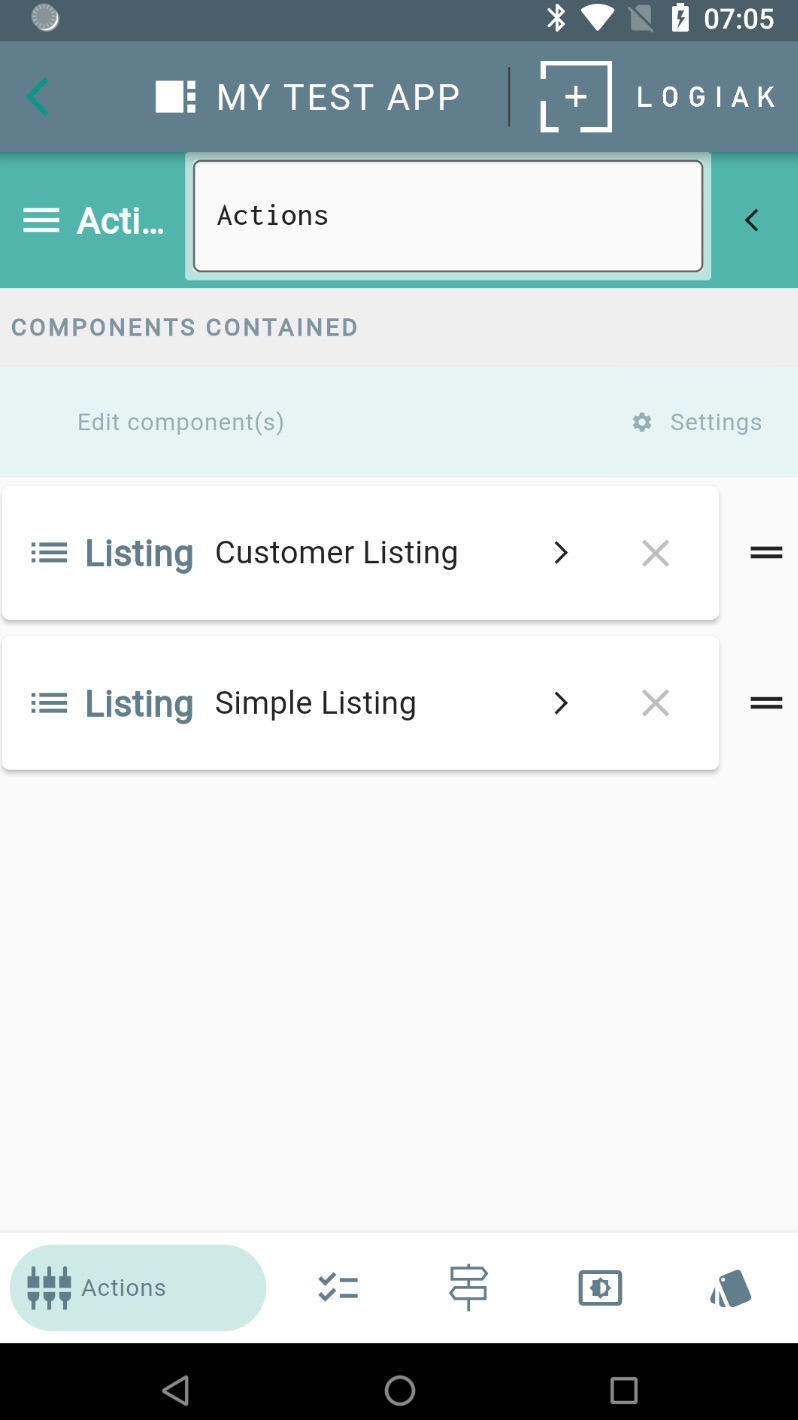
DevMode Edit this Component
Note
You have to be an authenticated user (have logged into the App) and be an Editor in the Project Space in order for this function to be permitted.Basically, with the Edit this Component option, you get access to the full functionality of the left pane of the Component Editor for that Component.
DevMode Zap this App
This is a function which clears the current App configuration entirely from the device, and presents you with the bare Logiak Runner App again, so that you can scan in a different QR Code - work on a different App.
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.