Data Table
A Datable has similarities with a Listsing , in that each row in the table represents a record and is selectable.
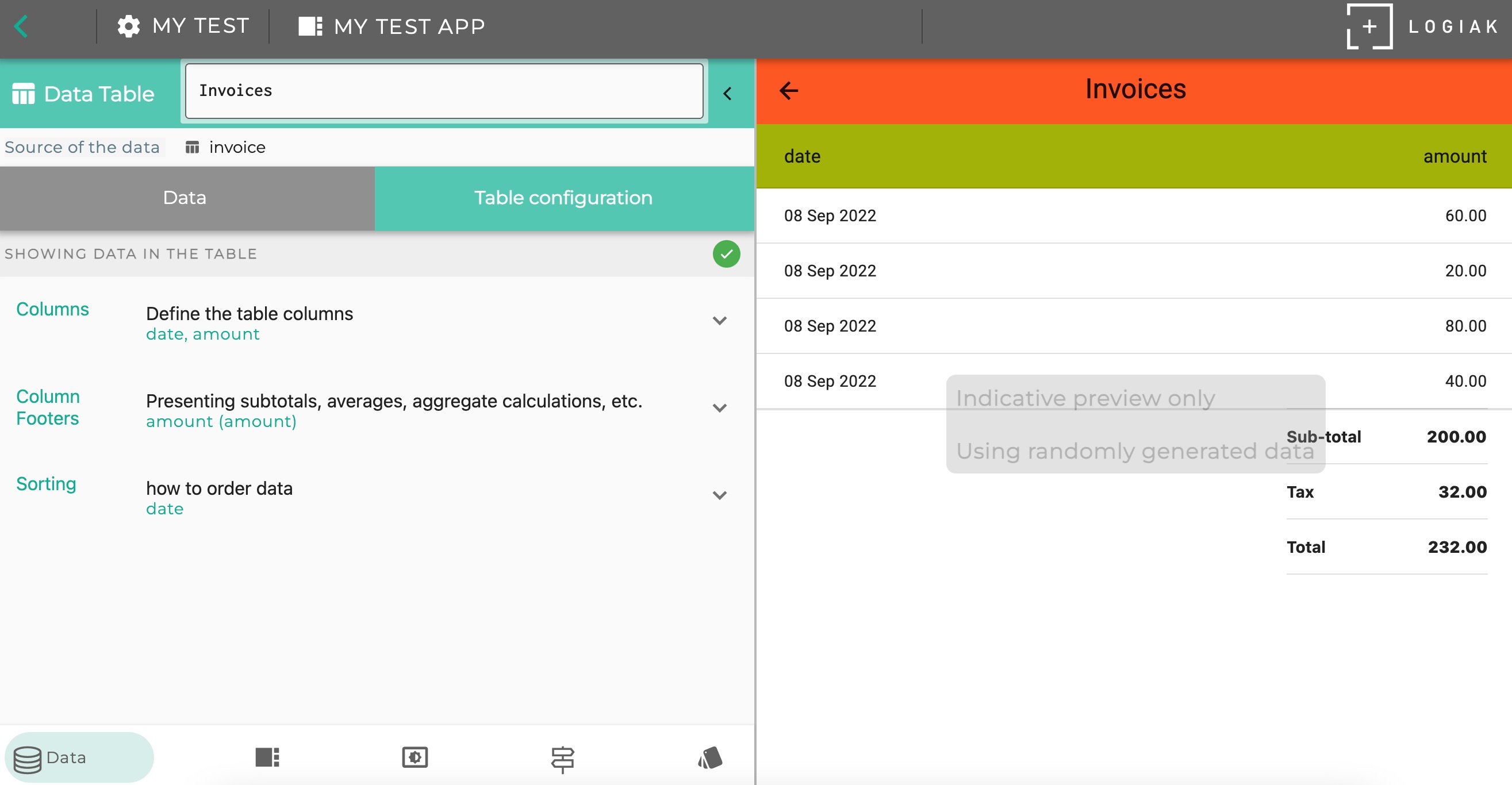
How to create a datatable
It is straightforward to create a datatable.
- Choose which kinds of records - which object type - you want to present
- Select the fields you want to be in the table
- Choose number and date formatting
- Choose which column to sort by
this takes just 1.49!
Adding Footer Calculations
It is possible to add Footer Calculations to the table.
Footer calculations are one or more rows of calculations, like this

The first row is an aggregate calculation based on a specific numerical column on the table, and then subsequent rows are calculations based on this figure.
So here, as in Process, we use symbolic names to refer to values.
How to configure a footer calculation
Step 1 : do the main calculation
First you choose
- a column you have added to the table which contains numbers (i.e. represents a number field)
- an aggregate calculation. One of:
- count
- sum total
- average
- maximum
- minimum
- symbolic name for the value which is being calculated
Subsequent Steps : calculations making use of named values
Now you can add as many steps as you want.
At each step, you can refer to values by their symbolic names, and use them in new calculations.
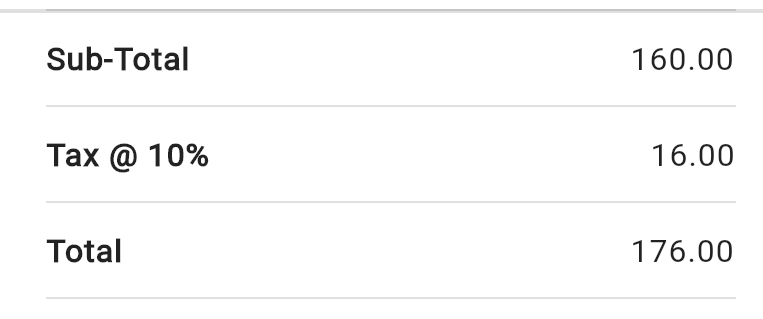
Footer Calculation Example
Suppose we had chosen to calculate a “sum total” of a column represent an invoice amount, and suppose we had introduced the symbolic name subtotal for the amount calculated.
Then we could add a second calculated value, let us use the symbolic name tax
by providing expressions where you can use the name of the aggregate value as variable
e.g. we could achieve the above example by choosing to calculate the Sum of a column and give it the value name 'sub' , then we could define a second value to represent 10% of the Sum (maybe call it 'tax') by giving the expression
(sub * 0.1)
Then we could define a third value (maybe call it 'total') like this:
‘(sub + tax)’
For each value, you provide a label which is what the user sees next to the value in the column
this takes just 1.26!
Display Modes

There are two different ways of presenting the data to the user.
One, suggested by the name of this component, is to present the data as a table.
The second, is to use the configuration possibilities to calculate a number you want to highlight, and then present that calculation, without the accompnaying table, perhaps on its own.
1. Default - as table

2. Calculation highlight mode
You can compose such a “highlight” with together with other components in a Container Component
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.