Object Pager
Object pager
An Object pager components gives you a swipeable display, each swipe representing a record of a chosen Object type.



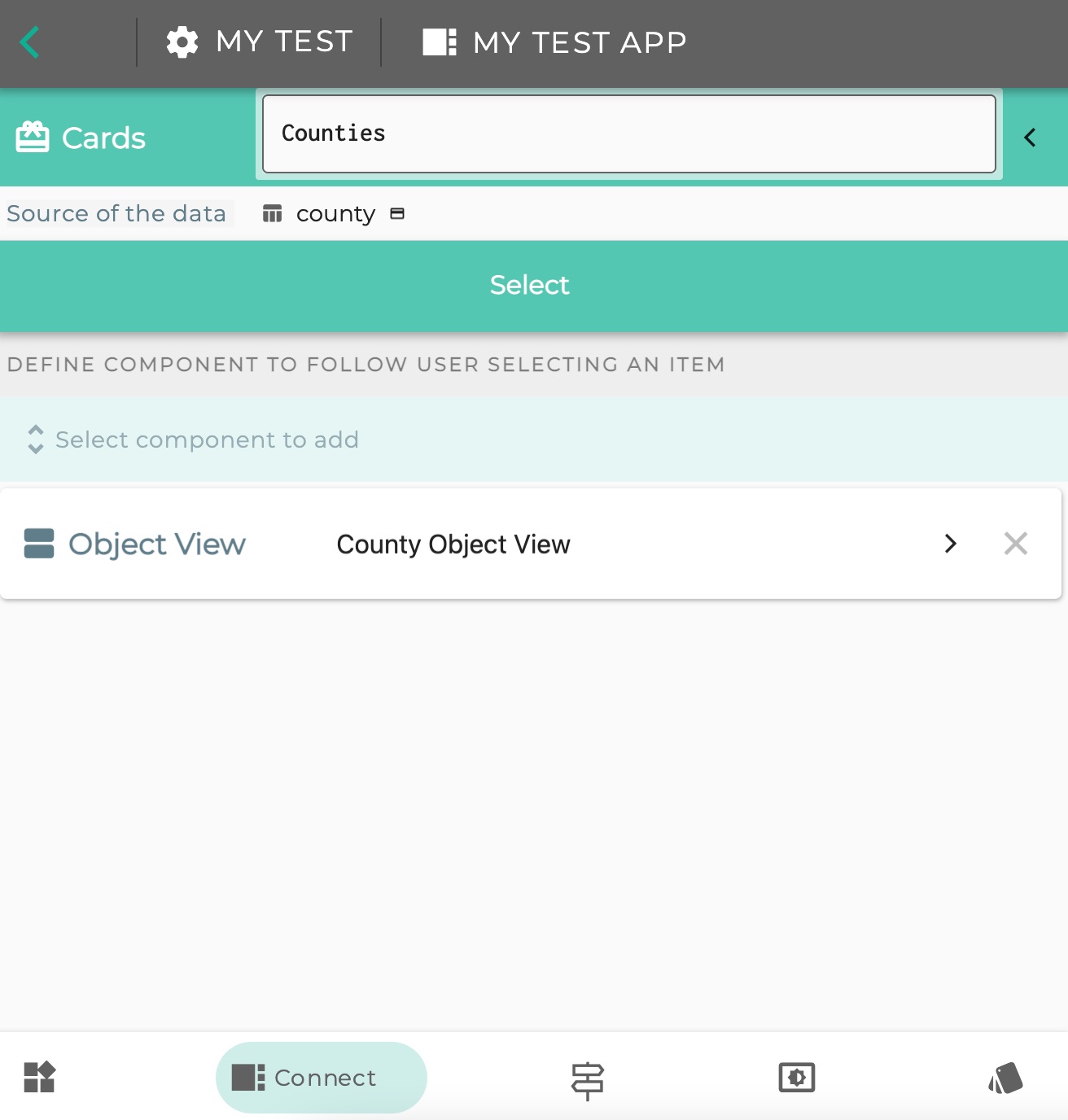
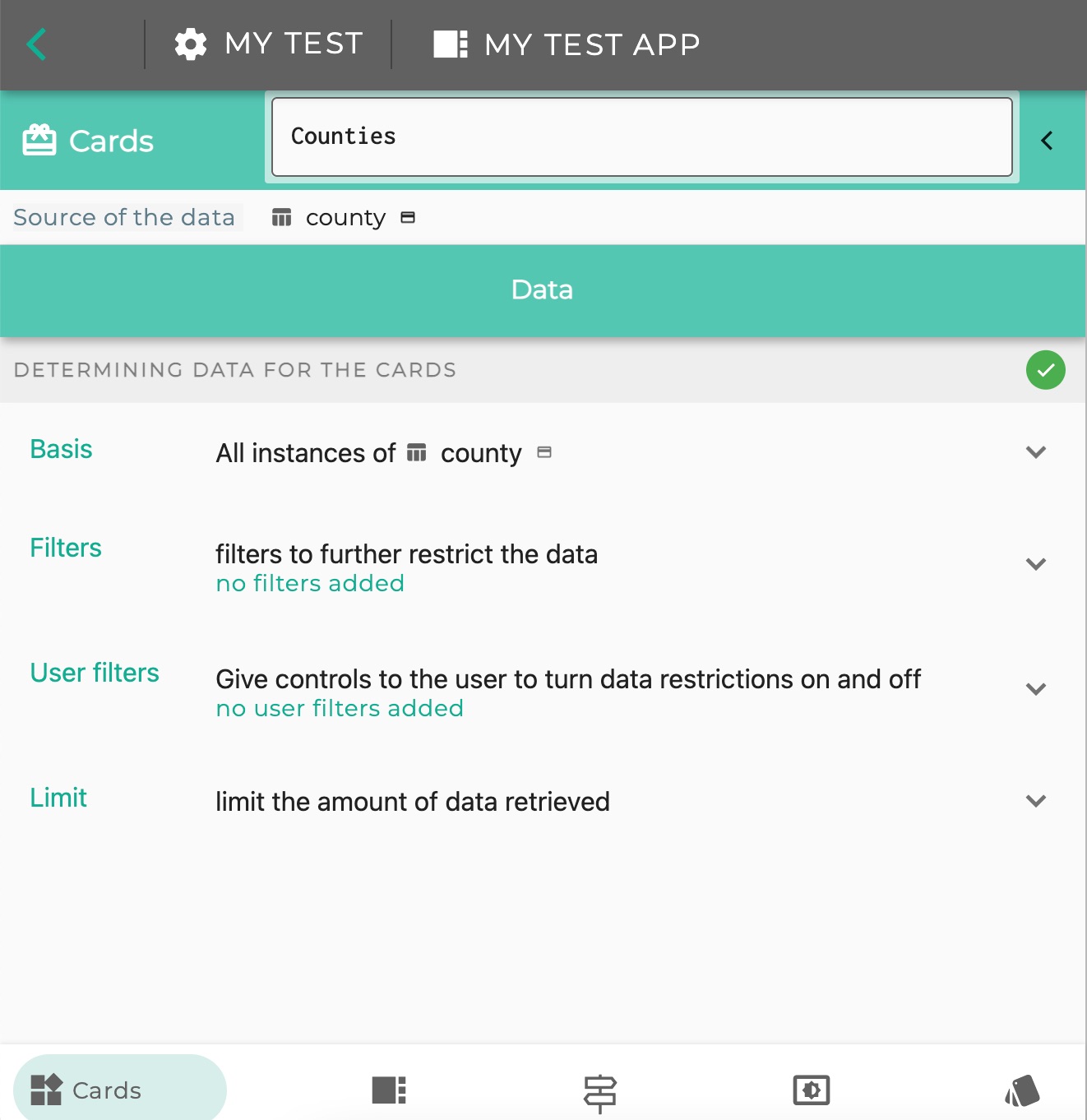
You determine which instances will be paged through using the familiar interface

On each swipe, what happens?

To configure this is just to choose a Component (or component sub-tree), which can handle instances of the kind being swiped.
You could choose to have a simple Object View for example, but you could also have a Tabbed View , with several tabs giving access to actions to do with the instances etc.
The point is, an Object pager mediates between the collection of records available and a component which handles the individual records
Object pager selects an instance - creates a downstream
At any point, when using the Object pager, an instance is selected by the user.
Swiping is a different UI gesture than clicking on a list row, but the effect is the same: an instance has been selected, and a “downstream” is consequently opened up.
This means you specify a component to show the instance, but it can simply be the root of a sub-tree of components dealing with the instance.
Downstream of a selection, the Object Pager begins swiping at the selection
If the Object Pager is located downstream of the selection of an instance of its type, then the paging will start at that instance, unless, given the filters defined within the Object Pager, that instance does not appear in its target set of data.
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.